Клиенты покупают и заказывают на сайте тогда, когда им удобно пользоваться. Посетитель должен видеть, что случится, когда он нажмет на эту кнопку, и что сделать, чтобы получить нужный результат. Когда на ресурсе ничего не понятно, находиться на нем долго не хочется – уж тем более нет желания делать на нем покупки. Аудит юзабилити сайта позволяет понять, соответствует ли ресурс ожиданиям пользователей, и если нет, то в каком месте возникает проблема. Разберемся, как это обычно происходит и с помощью чего его лучше провести.
Содержание страницы
Что проверяют при аудите юзабилити
Такое тестирование поможет выявить:
- На каком этапе клиенты выпадывают из воронки. Бывает, что человек прочитал статью, нажал кнопку для заполнения заявки, а потом сразу ее закрыл, не оставив контакты. Это минус один потенциальный клиент для бизнеса.
- Понимают ли пользователи, куда нажимать. Бывает, что расположение и вид кнопки не так очевидно говорят о ее назначении. Иногда посетитель может вообще не понять, что это место кликабельно.
- Очевидна ли структура сайта. Когда посетитель много времени проводит на странице с лонгридом, он его, скорее всего, читает. А вот если он переходил из раздела в раздел и вдруг остановился, растерянно водя мышкой, возможно ему не совсем понятно, что здесь происходит и как быть дальше.

Как тестируют юзабилити сайта
Путем устных опросов или специальных инструментов. В первом случае можно просто сделать скриншот страницы или конкретного ее места и спросить, например, куда бы пользователь нажал, чтобы сделать заказ. Как правило, берут выборку минимум в 10 человек. Скриншоты с вопросами можно рассылать в соцсетях и мессенджерах. Как вариант – разместить пост с просьбой пройти тест в паблике. Часто люди охотно принимают участие в исследовании, чтобы скоротать время или из интереса.
Специальные инструменты автоматизируют этот процесс. Вы используете возможности сервиса, который собирает для вас нужную информацию или предлагает тест аудитории, аналогично тому, как это происходит при описанных выше устном опросе и ручной рассылке. Только делать самому почти ничего не придется.
Некоторые инструменты для тестирования и аудита юзабилити
Таких сервисов довольно много. Они бывают платными и бесплатными. Перечислим некоторые из них:
- Яндекс. Метрика. Бесплатный инструмент. Здесь есть Вебвизор и тепловая карта кликов. Это позволяет понять, как пользователь перемещается по сайту и куда чаще нажимает. По карте скроллинга будет видно, с какой скоростью посетитель прокручивает страницу и где задерживается дольше всего.
- Google Оптимизация. Есть в платной и бесплатной версии. Позволяет проводить A/B-тест, т.е. показывать пользователям разные варианты оформления страниц и сравнивать их поведение на них.
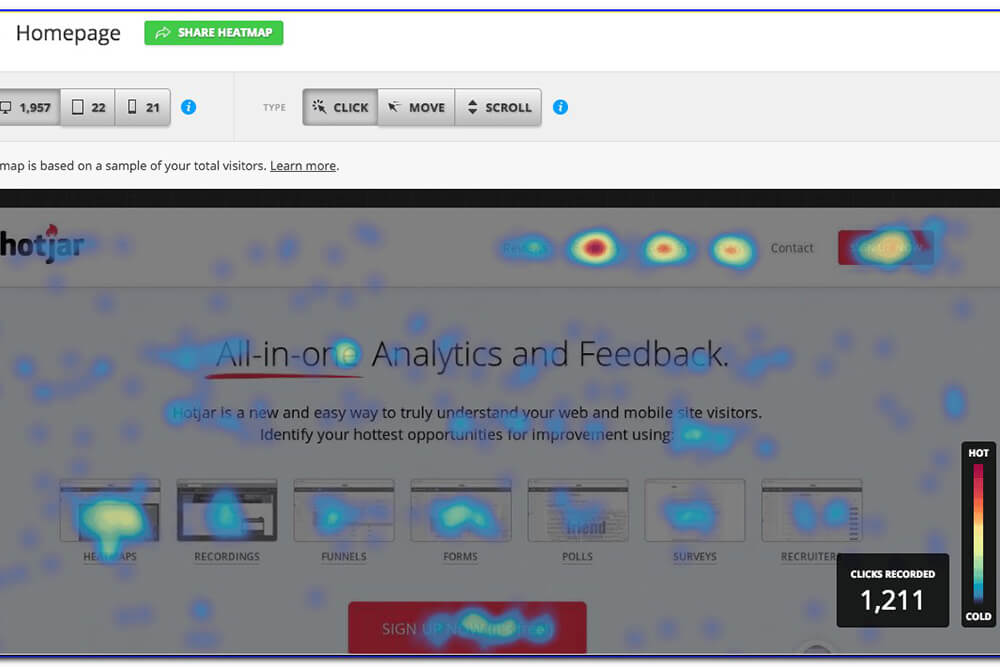
- Hotjar. Доступен по платному и бесплатному тарифу. По второму есть ограничения – это должен быть некоммерческий проект с низкой посещаемостью. Сервис включает функционал тепловой карты с отслеживанием скроллинга и дочитываемости, записью сеансов пользователей.
- Optimal Workshop. Англоязычный сервис с возможностью бесплатного использования. Он уже не собирает информацию о вашем ресурсе, а помогает проводить опросы респондентов. Сюда нужно загрузить скриншот или макет и задать вопрос, который сервис должен показывать пользователям.
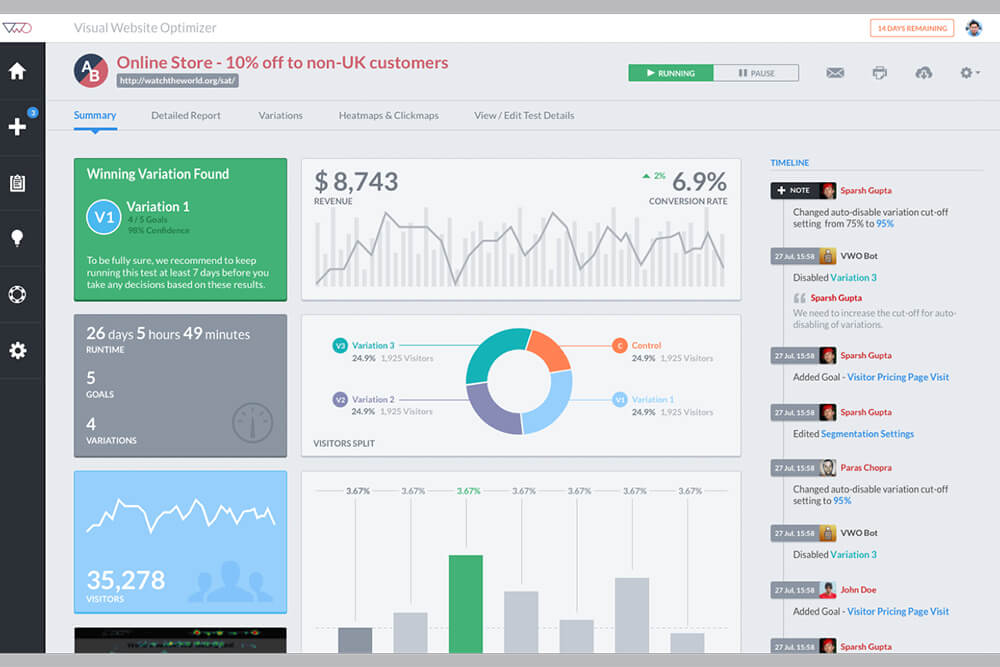
- VWO platform. Еще один англоязычный инструмент с платной подпиской. Позволяет проводить A/B-тесты, записывать сессии пользователей, смотреть карты кликов и скролла, проводить опросы.

Аудит юзабилити на заказ
Еще один вариант, который позволит освободить руки и голову от необходимости заниматься этой работой самостоятельно. Можно обратиться к проверенному специалисту или в агентство. В компании Darvin Digital, к примеру, не только проведут аудит, но и проконсультируют по редизайну, а также помогут с продвижением сайта.
Ориентируйтесь на свободное время и выделенный бюджет. Соотносите затраты с ожидаемым эффектом. Возможно в каких-то случаях лучше заплатить больше за качественную услугу от специалистов, но сэкономить на личных усилиях. И пусть ваши сайты будут удобными.